JLOG
[안드로이드 스튜디오 강좌 #8] 제약 레이아웃(Constraint Layout)-1 본문
! 목표
안드로이드 스튜디오는 기본 레이아웃을 제약 레이아웃으로 자동 설정한다.
제일 기본이 되는 제약 레이아웃(Constraint Layout)에 대해 알아보자
1. 제약 조건 이해하기
제약레이아웃(Constraint Layout)은 뷰의 크기와 위치를 결정할 때 제약 조건(Constraint)을 사용한다.
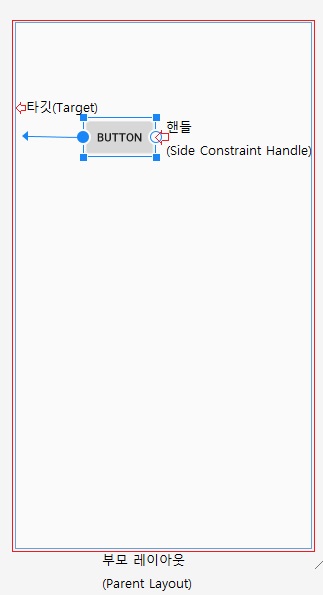
제약 조건이랑 뷰가 레이아웃의 다른 요소와 어떻게 연결 되었는지 알려주는 것으로 뷰의 연결점(Anchor Point)과 대상(Target)을 연결한다.

-부모 레이아웃 : 버튼을 감싸고 있는 레이아웃
-핸들 : 마우스 커서로 잡아 조절해 제약을 설정할 수 있다.
제약이 연결 되면 하얀색 동그라미가 파랗게 되며 기준과 연결선이 만들어진다.
-타깃: 뷰를 연결하는 타깃 (사진에서는 부모레이아웃의 왼쪽 면이 되었다)
1. 같은 부모 레이아웃 안에 들어 있는 다른 뷰의 연결점
2. 부모 레이아웃의 연결
3.가이드라인 등이 타깃이 될수 있다.
-연결점: 대상 뷰와 타깃의 연결점으로는
1. 위,아래,왼,오른쪽
2. 가로축 가운데, 세로축 가운데
3. 베이스라인 (단 텍스트를 보여주는 뷰인 경우에만 적용)
이와 같은 것들이 될 수 있다.
*참고*
XML 코드에서 왼쪽, 오른쪽은 Left, Right 또는 Start, End로 표현이 된다.
위쪽, 아래쪽은 Top, Bottom으로 표현이 된다.
실습
버튼을 이용해 직접 제약을 설정해보자
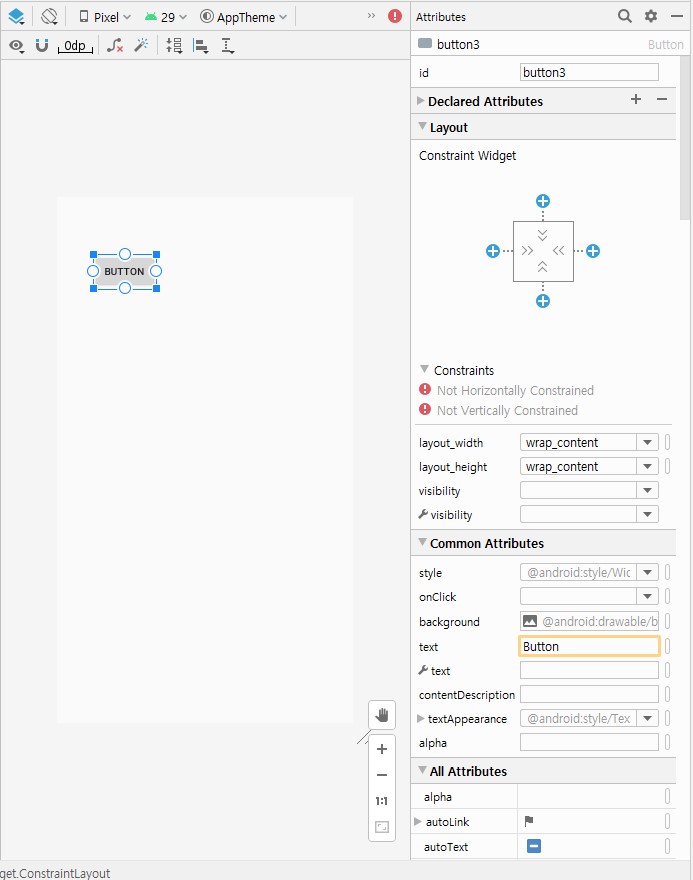
팔레트 창에서 왼쪽 위에 새로운 버튼을 불러오자

모든 핸들이 하얀색인 것을 확인할 수 있다.

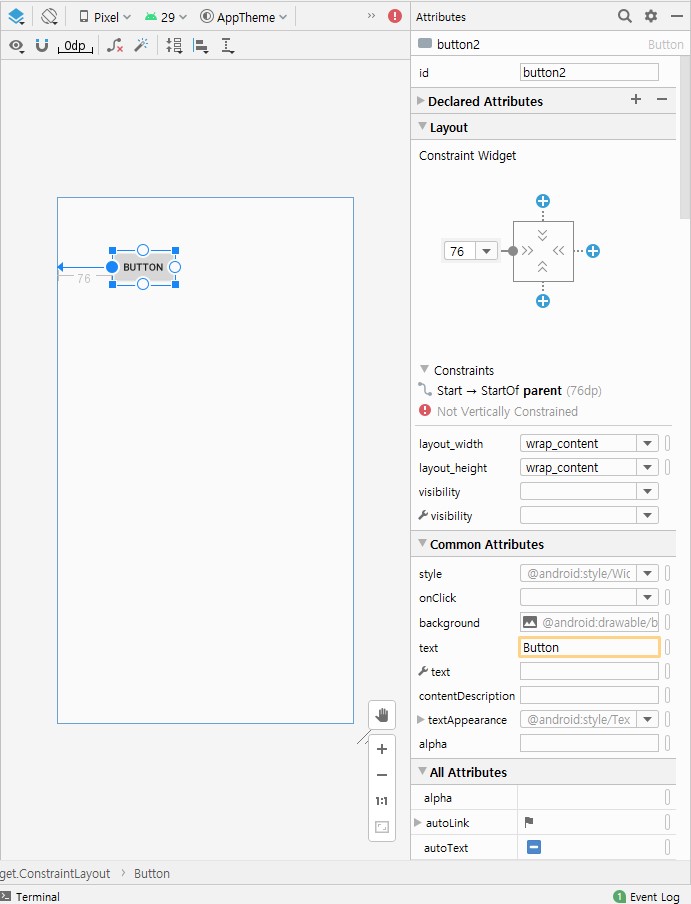
왼쪽 핸들을 드래그해 왼쪽 벽면에 연결하면 새로운 제약이 생성된다.

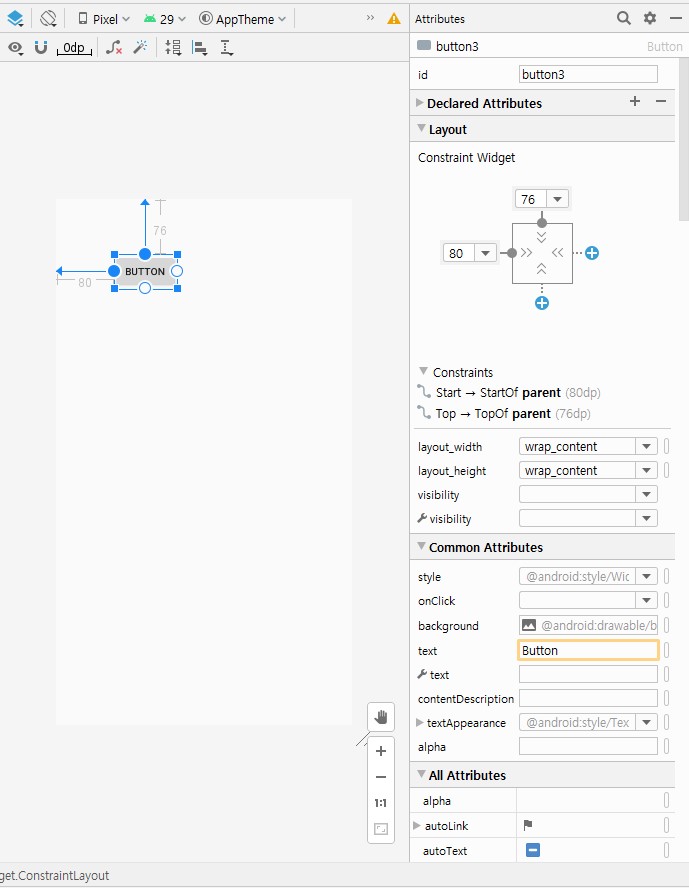
이와 같이 위쪽 핸들을 드래그해 위쪽 벽면에 위치시키면 위치를 설정하는데 최소로 필요한 제약이 모두 설정 된다.
왼쪽 Constraint Widget에 연결점과 타깃의 거리인 마진(Margin)이 나타나있다.
직접 마진 값을 수정해 거리를 결정할 수도 있다.
2. 화면 가운데에 뷰 배치하기
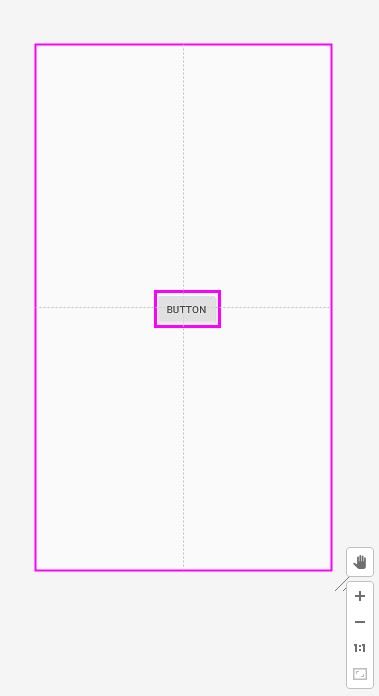
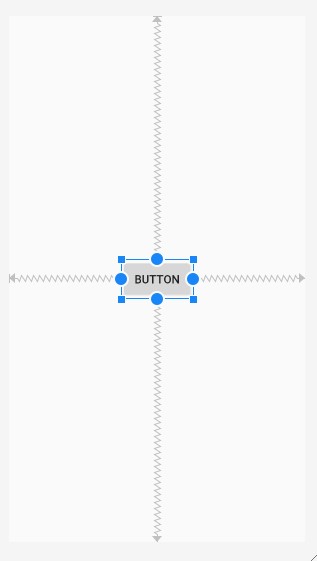
새로운 버튼을 가운데에 배치해보자

버튼을 드래그할 때 가로와 세로 점선이 생기는 위치에 버튼을 위치시키면, 자동적으로 버튼의 제약이 생기는 것을 확인할 수 있다.

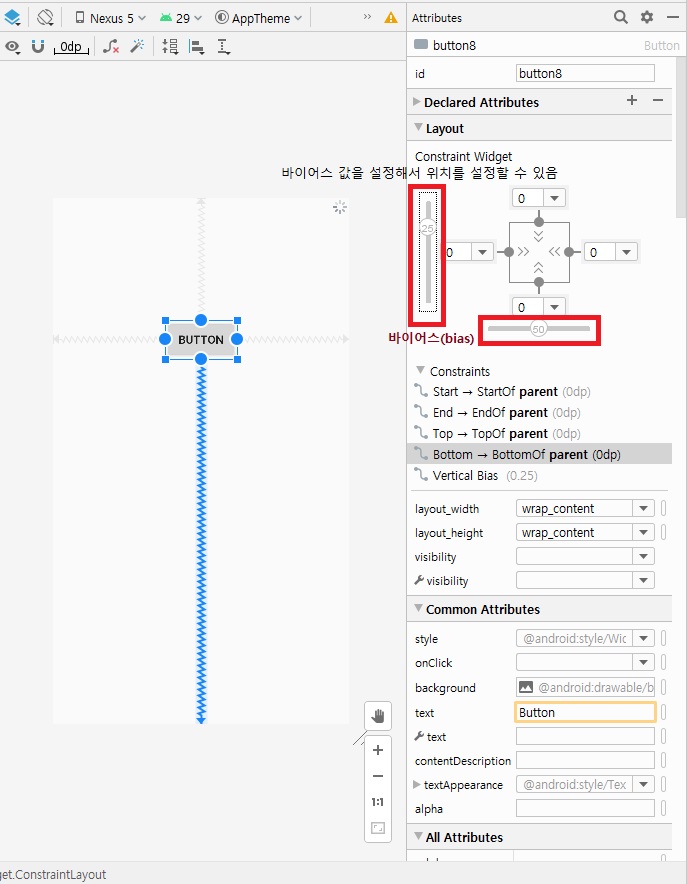
왼쪽 Layout 창에 바이어스바가 보이는데 원하는 위치로 설정해 버튼의 위치를 옮길 수 있다.
바이어스는 화면을 비율로 나눈 후 어느 곳에 위치 시킬지 결정해준다.

세로의 25 값은 위에서 부터 25% 지점에 위치 되었다는 것을 의미한다.
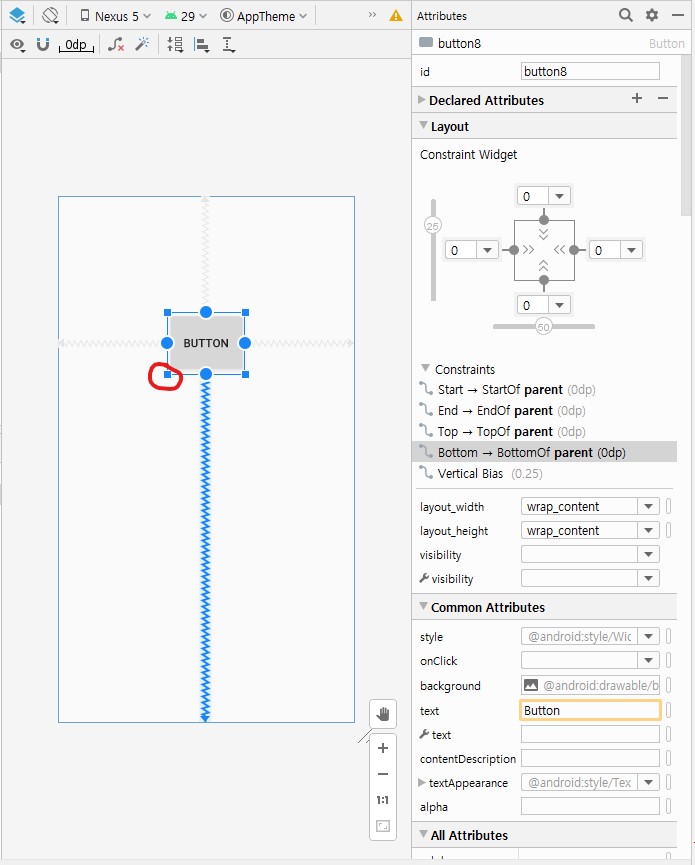
대각선에 위치한 작은 점을 통해 버튼의 크기를 조절할 수도 있다.

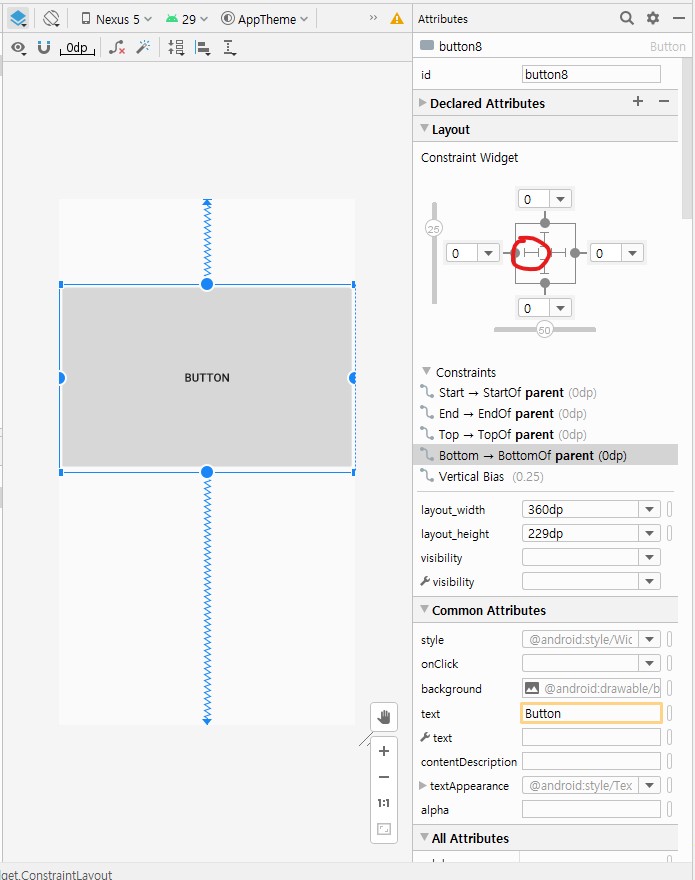
버튼의 크기를 화면에 딱 맞게 키워보자

버튼의 크기를 레이아웃에 맞게 키워주면
오른쪽 Layout 창의 사각형 안의 선이 직선으로 바뀐것을 확인할 수 있다.
이 선을 마우스로 클릭하며 크기 속성을 쉽게 바꿀 수 있다.
-꼬불선 : 부모 레이아웃의 여유공간을 꽉 채운다
(layout_width : match_contraint or 0dp)
-화살표 : 뷰의 내용물에 맞춰 버튼 크기가 조절된다.
(layout_width : wrap_content)
-직선 : 지정했던 값으로 크기가 설정된다.
3. 가이드라인 사용하기
가이드라인(Guideline)은 여러개의 일정한 기준선에 정렬할 떄 사용된다. 화면 배치를 위해서 존재하고 실제 구성요소는 아니다.
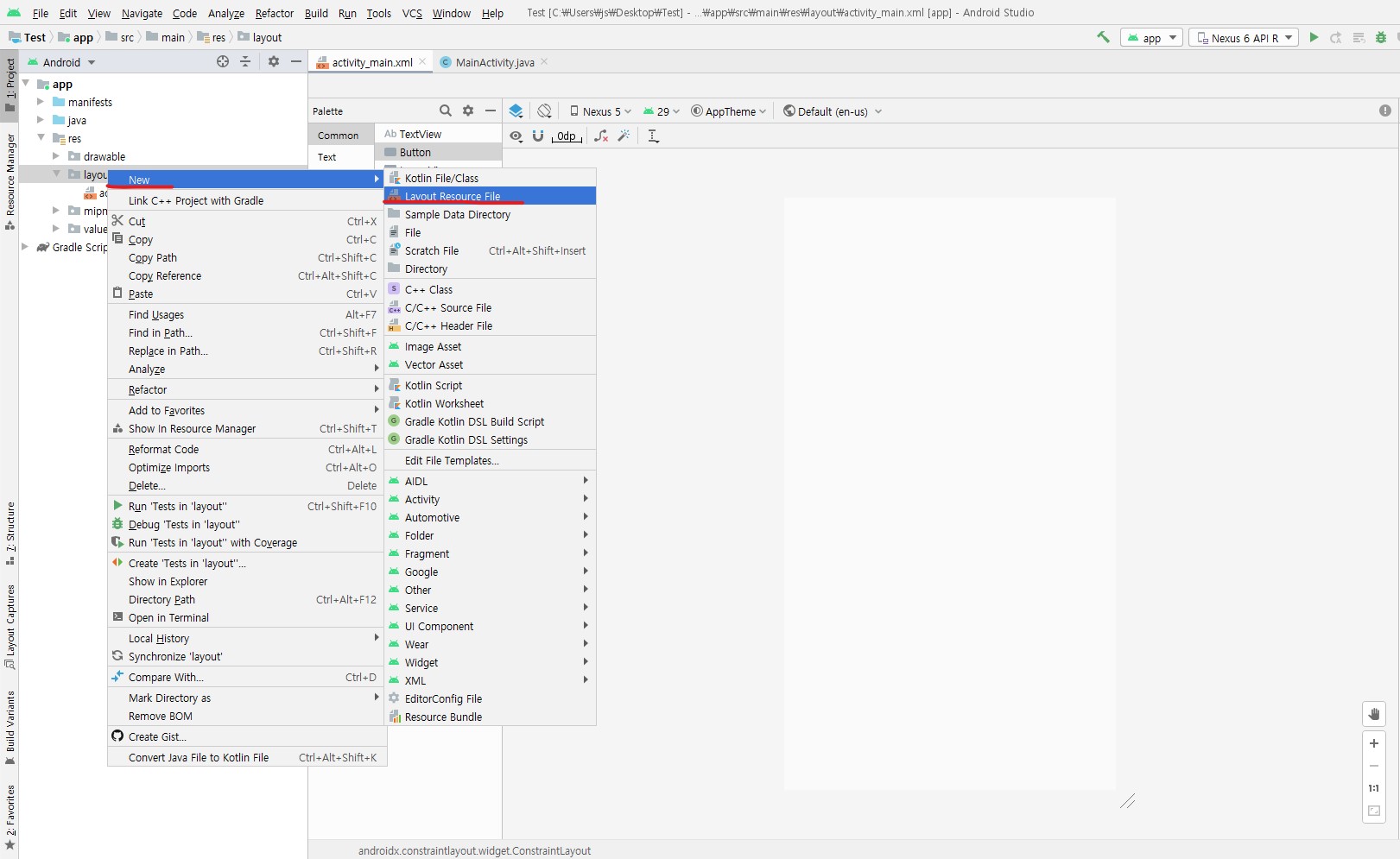
가이드라인을 추가하기 위해

왼쪽 프로젝트 창을 열어
res-layout-오른쪽버튼-New-Layout resource file 메뉴를 선택한다.

New Resource File 대화창이 나타나면
File name에 activity_menu.xml를 입력후에 OK를 눌러주면 새로운 activity_menu.xml이 생성된다.

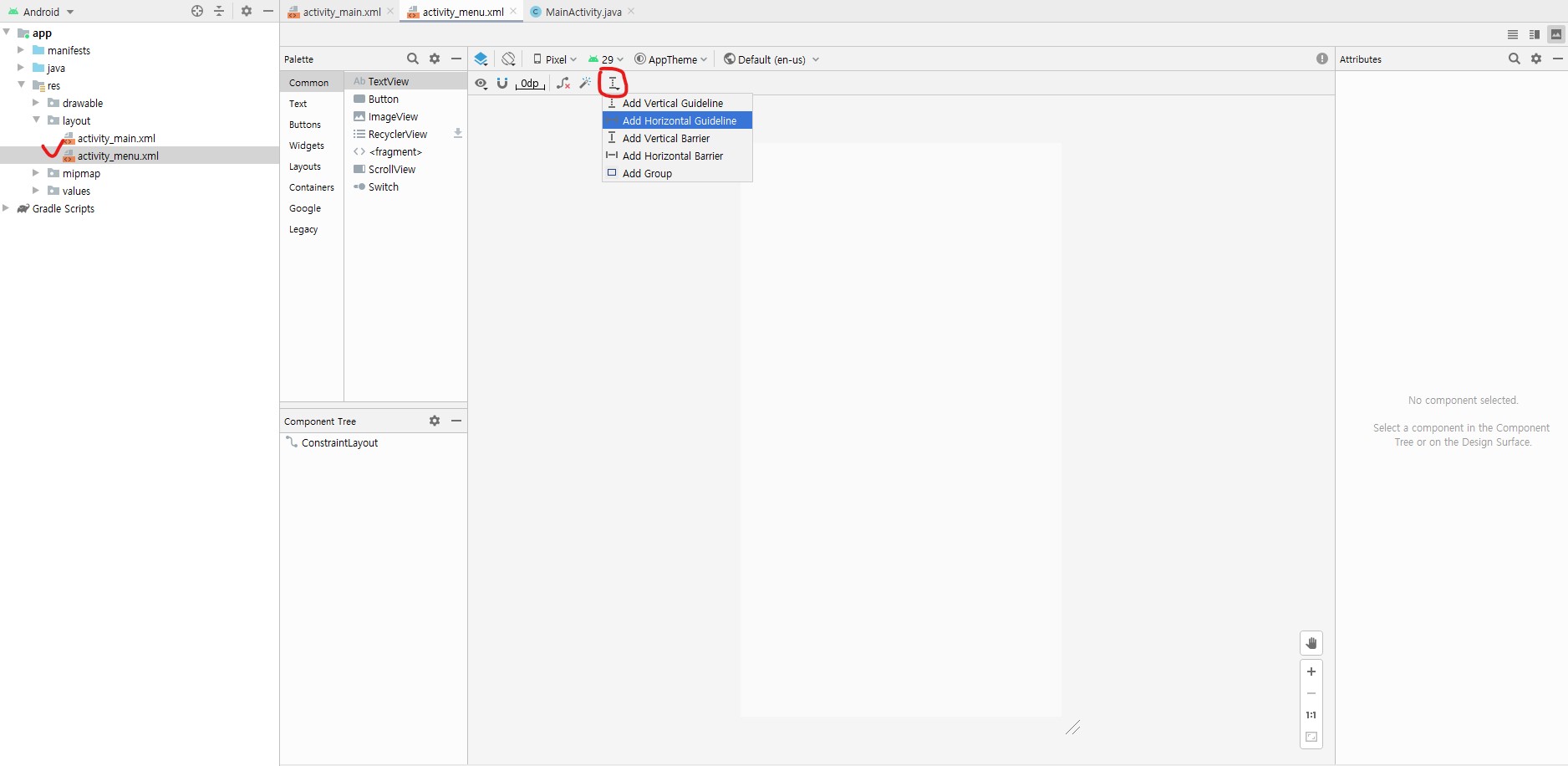
생성된 activity_menu.xml을 클릭해 창을 열어준다.
빨간색으로 표시된 가이드라인 버튼을 눌러 세로 가이드라인을 추가하자

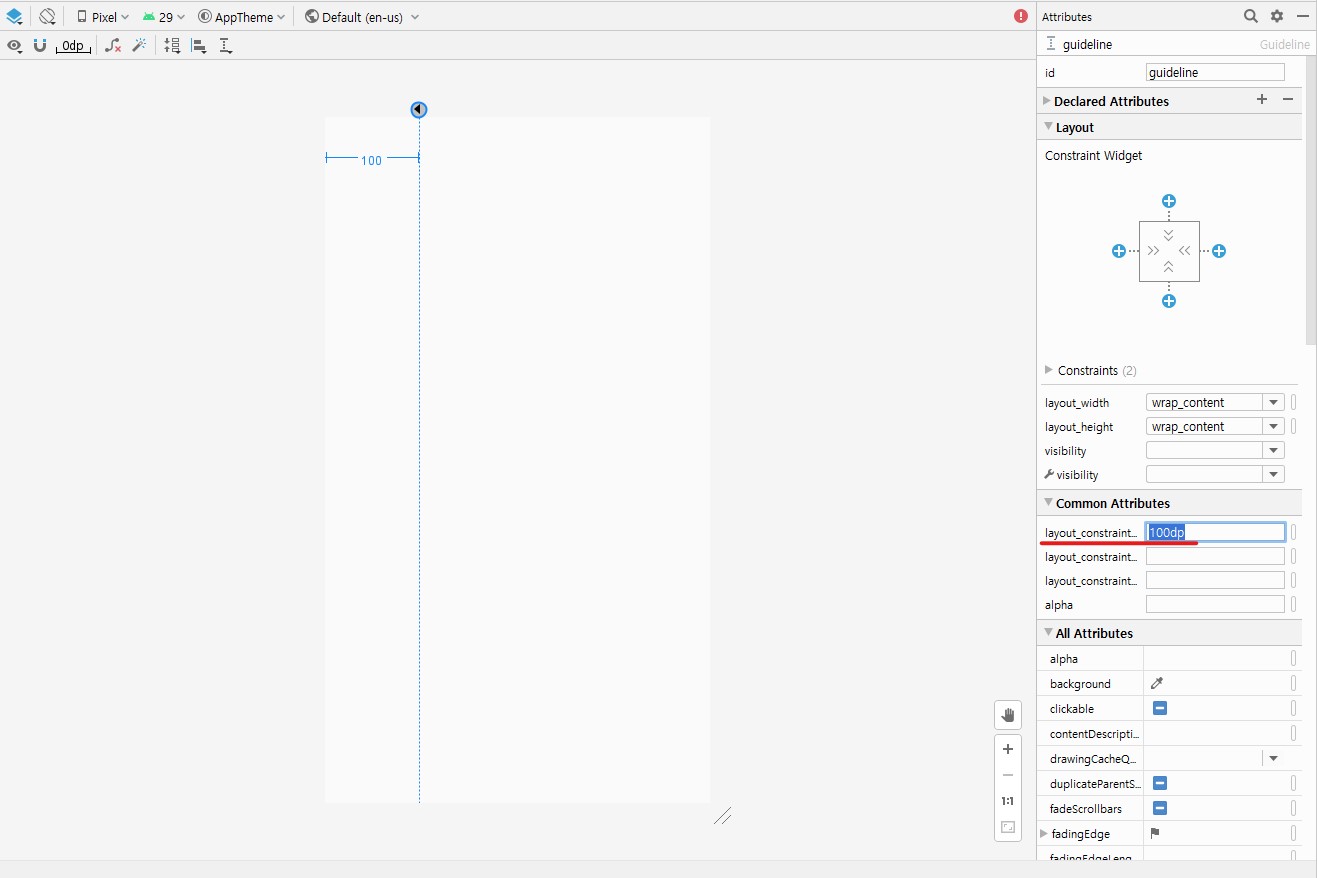
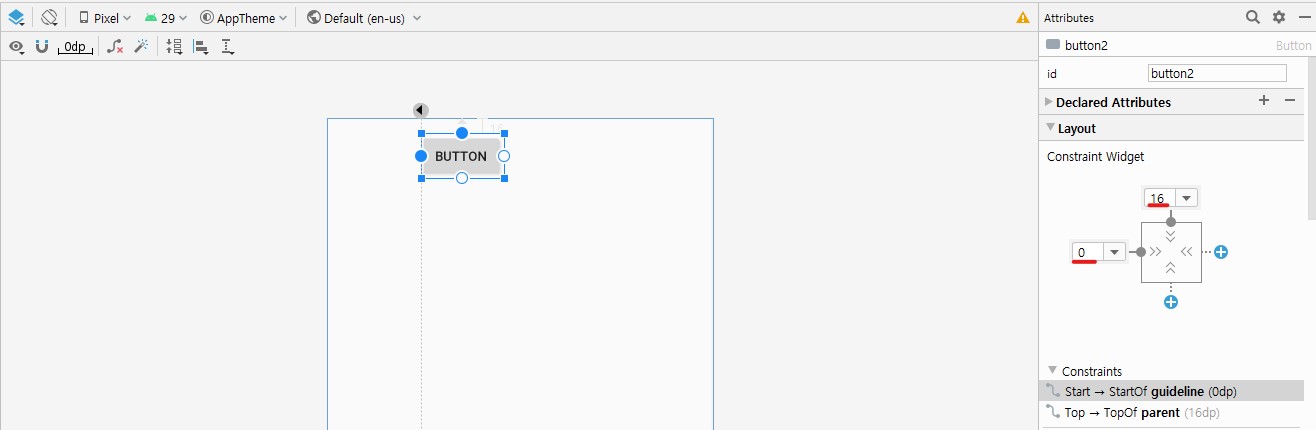
가이드라인 선의 위치는 오른쪽 Attribute창의 layout_constraint_begin, end에서 숫자로도 조절할 수 있고, 직접 마우스로 조절도 가능하다.
layout_constraint_end를 100dp로 조절해보자

새로운 버튼을 추가해준 후 왼쪽 핸들을 가이드라인에 붙여주어 위치 설정을 해준다.

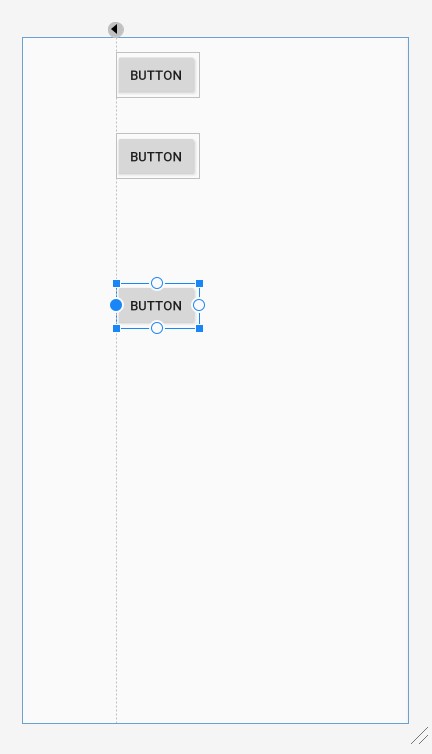
이와 같은 방법으로 여러개의 버튼을 깔끔하게 세로로 정렬할 수 있다.
사진과 같이 3개의 버튼을 정렬해보자.
## 이 글은 허락을 받아 Do it 안드로이드 앱 프로그래밍을 참고해서 작성되었습니다.
공부를 하며 개인용으로 정리하는 것이기 때문에 틀린 부분이 있을 수도 있습니다.
도서에는 더 자세하고 알기 쉽게 설명이 되어 있어 도서를 참고하면서 공부하는 것을 추천드립니다.
도서 정보 : http://www.yes24.com/Product/Goods/15789466
www.yes24.com
'안드로이드 스튜디오 > Do it 안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 스튜디오 강좌 #9]리니어 레이아웃(Linear Layout)-1 (1) | 2020.04.27 |
|---|---|
| [안드로이드 스튜디오 강좌 #8]제약 레이아웃(Constraint Layout)-2 XML 코드 (1) | 2020.04.27 |
| [안드로이드 스튜디오 강좌 #7] 레이아웃 기초 익히기 (안드로이드 스튜디오 대표적인 레이아웃) (1) | 2020.04.27 |
| [안드로이드 스튜디오 강좌#6] 뷰와 뷰의 크기 속성 이해하기 (1) | 2020.04.23 |
| [안드로이드 스튜디오 강좌#5] Java 코드 작성 기능 팁 (1) | 2020.04.22 |




