JLOG
[안드로이드 스튜디오 강좌 #9]리니어 레이아웃(Linear Layout)-1 본문
!목표

위의 사진과 같이 뷰를 한 방향으로 차곡차곡 쌓아주는 리니어 레이아웃에 대해 알아보고 사용해보자
1. 리니어 레이아웃 사용하기
- 리니어 레이아웃의 방향 설정하기
한 방향으로 뷰를 쌓는 리니어 레이아웃의 필수 속성은 방향이다.
방향을 설정할 때 orientation 속성을 사용하고 가로는 horizontal, 세로는 vertical 값으로 설정한다.
Linear layout을 만들어보기 위해서 새로 프로젝트를 생성하고,

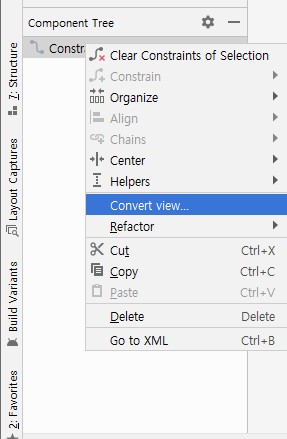
좌측 Component Tree 창에서 ContraintLayout 선택후 우클릭-Convert view 를 눌러 Linear layout를 선택해 Apply 해보자.
Linear layout으로 변경하면 오른쪽 Attribute 창에 필수 속성인 orientation 속성을 선택할 수 있다.

vertical 값으로 선택해보자.
Palette 창에서 버튼을 가져오면 위에서 부터 하나씩 쌓이는 것을 확인할 수 있다.

버튼들의 layout 속성값들이
layout_width="match_parent" / layout_height="wrap_content"으로
자동으로 설정된다.
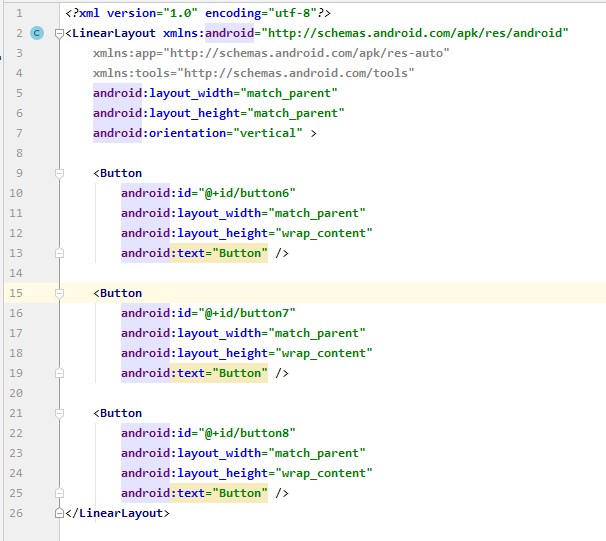
-XML 코드
xml 코드를 확인해보면 android:orientation="vertical"이 추가된 것을 확인할 수 있다.
버튼들을 세로 방향대로 쌓는 것의 특징을 가지고 있다.


만약 가로로 쌓고 싶다면, "vertical"을 "horizontal"로 변경하면 된다.
한번 XML 코드를 "horizontal"로 변경해 실행해보면,
버튼이 하나밖에 나오지 않는 것을 확인할 수 있다.

첫 버튼의 layout_width가 match_parent로 부모레이아웃의 공간을 모두 채워 다른 버튼들이 보이지 않게 된 것이다.
버튼들의 layout_width 속성을 wrap_content로 변경하고 실행하면 모든 버튼들이 나타나는 것을 확인할 수 있다.

## 이 글은 허락을 받아 Do it 안드로이드 앱 프로그래밍을 참고해서 작성되었습니다.
공부를 하며 개인용으로 정리하는 것이기 때문에 틀린 부분이 있을 수도 있습니다.
도서에는 더 자세하고 알기 쉽게 설명이 되어 있어 도서를 참고하면서 공부하는 것을 추천드립니다.
도서 정보 : http://www.yes24.com/Product/Goods/15789466
www.yes24.com
'안드로이드 스튜디오 > Do it 안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 스튜디오 강좌 #9]리니어 레이아웃(Linear Layout)-3 뷰 정렬하기(gravity/baselineAligned) (1) | 2020.05.01 |
|---|---|
| [안드로이드 스튜디오 강좌 #9]리니어 레이아웃(Linear Layout)-2 자바 코드에서 화면 구성하기 (1) | 2020.04.28 |
| [안드로이드 스튜디오 강좌 #8]제약 레이아웃(Constraint Layout)-2 XML 코드 (1) | 2020.04.27 |
| [안드로이드 스튜디오 강좌 #8] 제약 레이아웃(Constraint Layout)-1 (1) | 2020.04.27 |
| [안드로이드 스튜디오 강좌 #7] 레이아웃 기초 익히기 (안드로이드 스튜디오 대표적인 레이아웃) (1) | 2020.04.27 |




