JLOG
[안드로이드 스튜디오 강좌 #14] 드로어블(Drawable) 만들기 본문
! 목표
상태에 따라 그래픽이나 이미지를 선택적으로 보일 수 있게 해주는 드로어블에 대해 알아보자
1. 뷰의 배경 만들기
뷰의 background 속성은 배경색을 설정하거나 이미지 파일을 설정할 때 사용한다.
하지만 이미지를 배경으로 설정하면 이미지는 아무런 변화가 없다.
버튼의 배경으로 이미지를 설정하면 버튼이 눌리거나 눌리지 않았을 때를 구분할 수 있어야 되는데 그러지 못한다.
드로어블은 상태에 따라 그래픽이나 이미지가 선택적으로 보일 수 있게 해준다.
드로어블을 사용해서 버튼이 눌렸을 때 눌린 이미지가 보이게 설정할 수 있다.
-실습
SampleDrawable이라는 새 프로젝트를 생성하고 가운데 TextView를 지워주자.
실습에 쓸 이미지 하단의 2개를 drawable 폴더에 넣자


SampleDrawable\app\src\main\res\drawable 에 손가락 사진 2개를 넣자
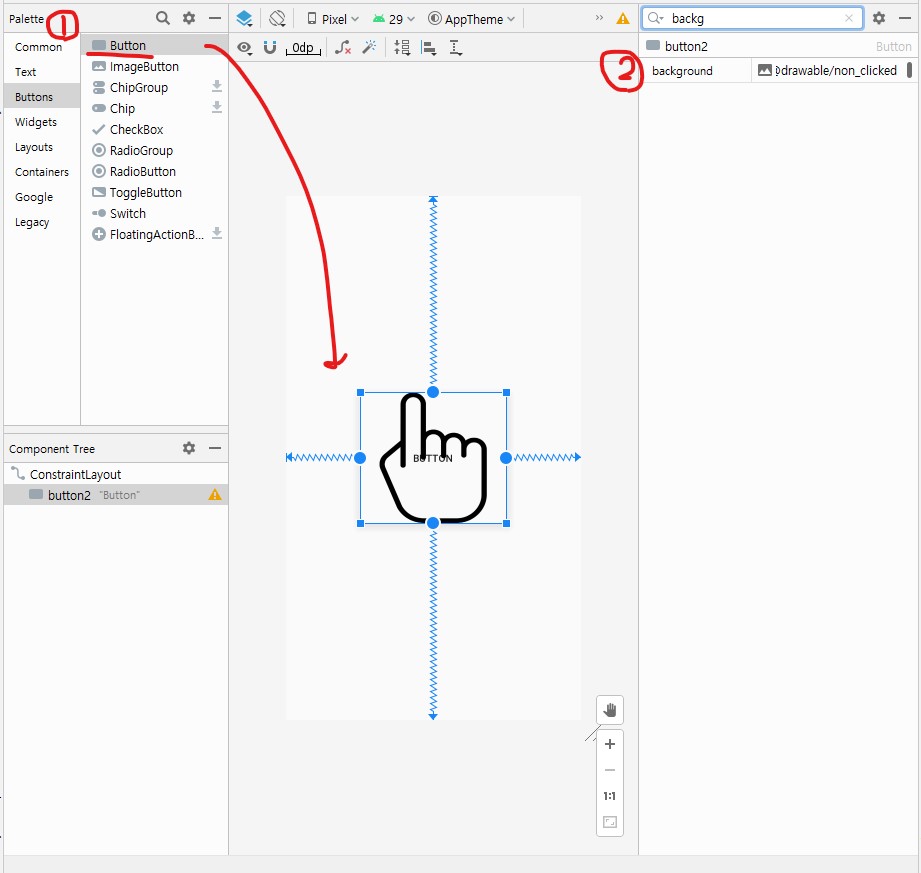
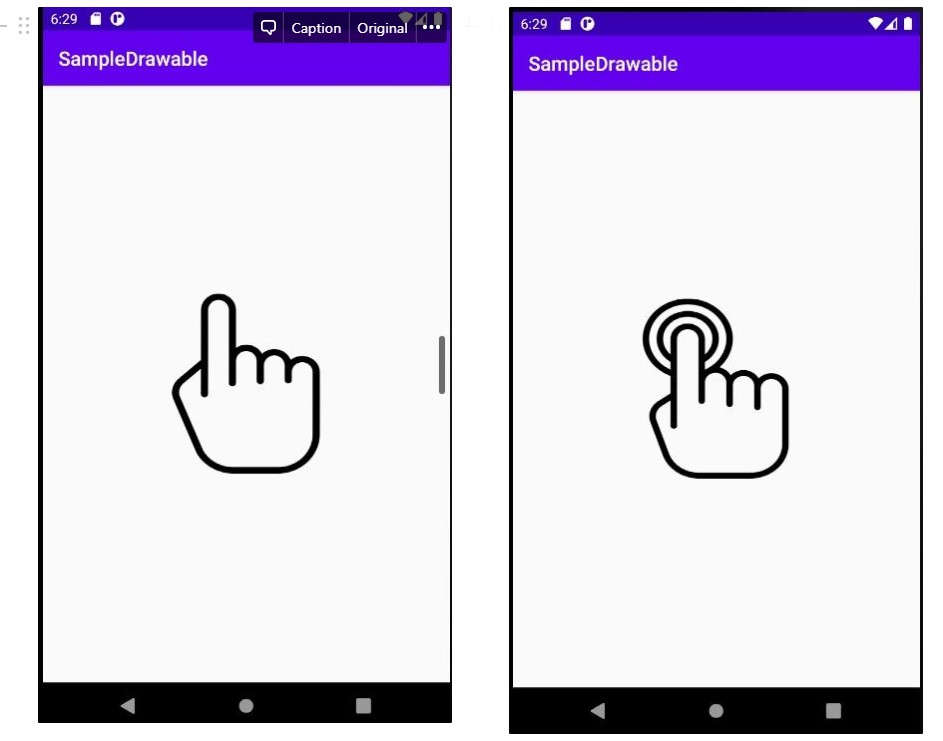
한 가운에 버튼을 추가하고 이미지를 버튼의 배경으로 설정해보자
버튼이 클릭 된 상태로 Attribute창의 background에 @drawble/non_clicked을 입력해주면 이미지가 배경으로 설정된다.

button의 text 속성도 빈칸으로 만들어 텍스트를 지워 이미지만 보이는 버튼을 만들어주자
실행시켜 손가락 모양의 버튼을 클릭해도 아무런 변화가 일어나지 않는다. 드로어블을 사용해서 버튼이 눌렸을 때 다른 이미지가 보이도록 만들어보자
2. 드로어블
드로어블은 뷰에 설정할 수 있는 객체이며, 그 위에 그래픽을 그릴 수 있다.
이런 작업은 보통 소스 코드에서 작성하지만, XML로 그래픽을 그리면 더욱 편하다.
드로어블 XML 파일은 이미지를 버튼 배경으로 설정한 것처럼 /app/res/drawable 폴더에 XML 파일을 넣어 버튼(뷰)의 배경으로 설정할 수 있다.
-비트맵 드로어블(BitmapDrawable) : 이미지 파일을 보여줄 때 사용
-상태 드로어블(StateListDrawable) : 상태별로 다른 비트맵 그래픽을 참조함
-전환 드로어블(TransitionDrawable) : 두 개의 드로어블을 서로 전환할 수 있음
-세이프 드로어블(SafeDrawable) : 색상과 그라데이션을 포함하여 도형 모양을 정의할 수 있음
-인셋 드로어블(InsetDrawable) : 지정된 거리만큼 다른 드로어블을 들어서 보여줄 수 있음
-클립 드로어블(ClipDrawable) : 레벨 값을 기준으로 다른 드로어블을 클리핑할 수 있음
-스케일 드로어블(ScaleDrawable) : 레벨 값을 기준으로 다른 드로어블의 크기를 변경할 수 있음
가장 많이 쓰이는 드로어블은 상태 드로어블, 세이프 드로어블이다.
3. 상태 드로어블 만들기
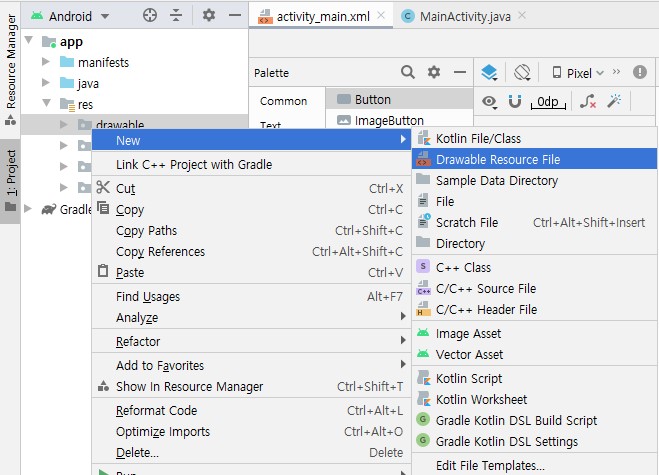
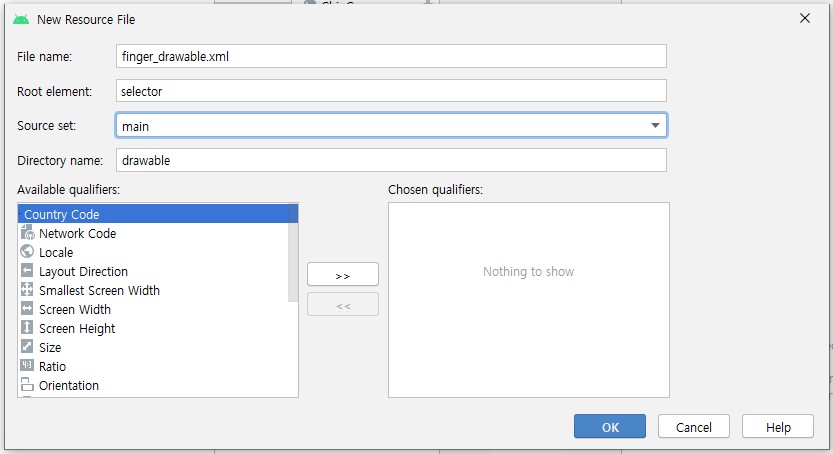
/app/res/drawable 폴더에서 오른쪽 버튼을 눌러 New-Drawable resouce file을 선택한다.

Drawable resouce file는 새로운 드로어블 XML 파일을 만들 수 있게 도와준다.
Filename에 finger_drawable.xml를 입력하고 OK를 누르자

XML 코드에서 <selector>라는 태그를 확인할 수 있다.
최상위 태그인 <selector>안에 <item> 태그를 넣을 수 있다
<item> 태그의 drawable 속성에는 이미지나 다른 그래픽을 설정해 화면에 보여줄 수 있다.
state_로 시작하는 속성을 상태를 나타낸다.
-state_pressed는 눌린 상태를 의미한다.
-state_focused는 포커스를 받은 상태를 의미한다.
아래와 같이 XML 코드를 작성해보자
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true"
android:drawable="@drawable/clicked"/>
<item android:drawable="@drawable/non_clicked"/>
</selector>
상태 속성이 정의 되지 않은 <item> 태그에는 drawable 속성 값으로 @drawable/non_clicked 를 설정했다.
state_pressed라는 상태 속성이 정의 된 <item> 태그에는 drawable 속성 값으로 @drawable/clicked 를 설정했다.
즉, 이미지가 눌렸을 때 clicked 이미지를 보여주게 된다.
이렇게 만든 XML 파일은 뷰의 background 속성으로 설정할 수 있다.
activity_main.xml에서 background를 설정한 @drawable/finger_drawable 로 변경해주자
어플을 실행해보면 버튼을 누르면 이미지가 바뀌는 것을 확인할 수 있다.

*XML 코드를 아래와 같은 순서로 작동했을 때 이미지가 바뀌지 않았었다.
<item android:drawable="@drawable/non_clicked"/>
<item android:state_pressed="true"
android:drawable="@drawable/clicked"/>XML 코드는 코드의 내용만큼 순서도 중요한 것을 확인했다.
4.세이프 드로어블 만들기
XML로 도형을 그릴 수 있게 해주는 세이프 드로어블을 만들어보자
/app/res/drawable 폴더에서 오른쪽 버튼을 눌러 New-Drawable resouce file을 선택한다.
Filename에 rect_drawable.xml를 입력하고 OK를 누르자
rect_drawable.xml에 해당 코드를 입력해주자
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape = "rectangle">
<size android:width="200dp" android:height="120dp"/>
<stroke android:width="1dp" android:color="#0000ff"/>
<solid android:color="#aaddff"/>
<padding android:bottom="1dp"/>
</shape>
<selector> 태그에서 <shape> 태그로 변경되었으며 shape 속성을 추가해 속성값으로 rectangle을 입력했다. 그러면 사각형을 그릴 수 있다. (oval-타원)
<shape>안의 <size> 태그는 도형의 크기를 지정하는 테그로 가로가 200dp, 세로가 120dp로 설정했다.
<stroke> 태그는 테두리 선의 속성을 지정할 수 있으며, width는 선의 굵기, color는 선의 색상을 설정할 수 있다.
<solid> 태그는 도형의 안쪽을 채울 때 사용한다.
<padding> 태그는 테두리 안쪽 공간을 띄우고 싶을 때 사용한다. 여기선 bottom 속성을 사용해 아래쪽에만 padding 속성을 부여했다.
이제 activity_main.xml으로 돌아가 도형을 화면에 표시해보자.
버튼을 추가하고 버튼의 backgorund 속성에 @drawable/rect_drawable를 입력해주자.

5. 앱의 배경색 바꾸기
<gradient> 태그를 사용해서 앱의 배경화면을 그라데이션으로 바꿔보자.
/app/res/drawable New-Drawable resouce file에서 back_drawable.xml 를 생성해주자.
아래 XML 코드를 입력해주자
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:startColor="#7288DB"
android:centerColor="#325066"
android:endColor="#224495"
android:angle="90"
android:centerY="0.5"
/>
<corners android:radius="2dp"/>
</shape>
<gradient> 태그를 넣으면 그라데이션이 만들어진다.
startColor에는 시작 부분의 색상
centerColor에는 가운데 부분의 색상
endColor에는 끝 부분의 색상을 지정할 수 있다.
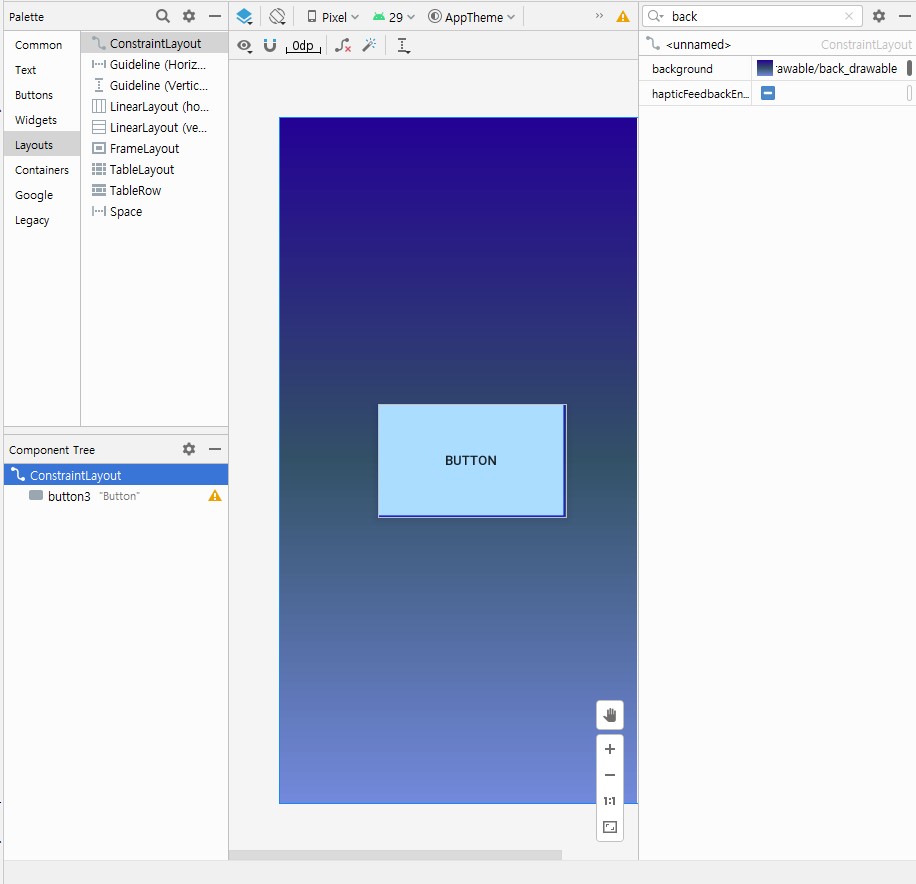
activity_main.xml 파일을 열고 디자인 화면의 좌측 하단에 있는 Component Tree 창에서 최상위 레이아웃인 ConstraintLayout을 선택하고, background 속성 값을 @drawable/back_drawable 로 변경한다.
배경이 그라데이션 색으로 변경된 것을 확인할 수 있다.

5. 배경색이 없는 테두리만 있는 버튼 만들기
화면을 간결하게 만들 때 버튼의 배경을 투명하게 만들어, 테두리에 있는 버튼을 사용한다.
배경이 없고, 테두리만 있는 버튼을 만들어보자
해당 XML 코드를 입력해주자
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<stroke android:width="1dp"
android:color="#BE55DA"/>
<solid android:color="#00000000"/>
<size android:width="200dp"
android:height="100dp"/>
</shape>
</item>
<item android:top="1dp" android:bottom="1dp"
android:right="1dp" android:left="1dp">
<shape android:shape="rectangle">
<stroke android:width="1dp" android:color="#FF55DA"/>
<solid android:color="#00000000"/>
</shape>
</item>
</selector>
<layer-list> 태그 안에 두가지 <item> 태그가 있다.
첫번째 <item> 태그는 <shape> 태그를 포함하고 있고
<shape> 태그 속성 값으로 rectangle을 지정하여 사각형을 그렸다.
두번째 <item> 태그에는 top, bottom, right, left 속성을 지정했다.
뷰의 테두리 선으로부터 바깥으로 얼마만큼 공간을 띄울 것인지 정했다.
<shape> 태그 안에 있는 <stroke> 태그는 테두리 선과 관련 있는 태그이다.
<solid> 태그의 색상을 #00000000 로 지정해 안쪽 공간을 투명하게 만들었다.
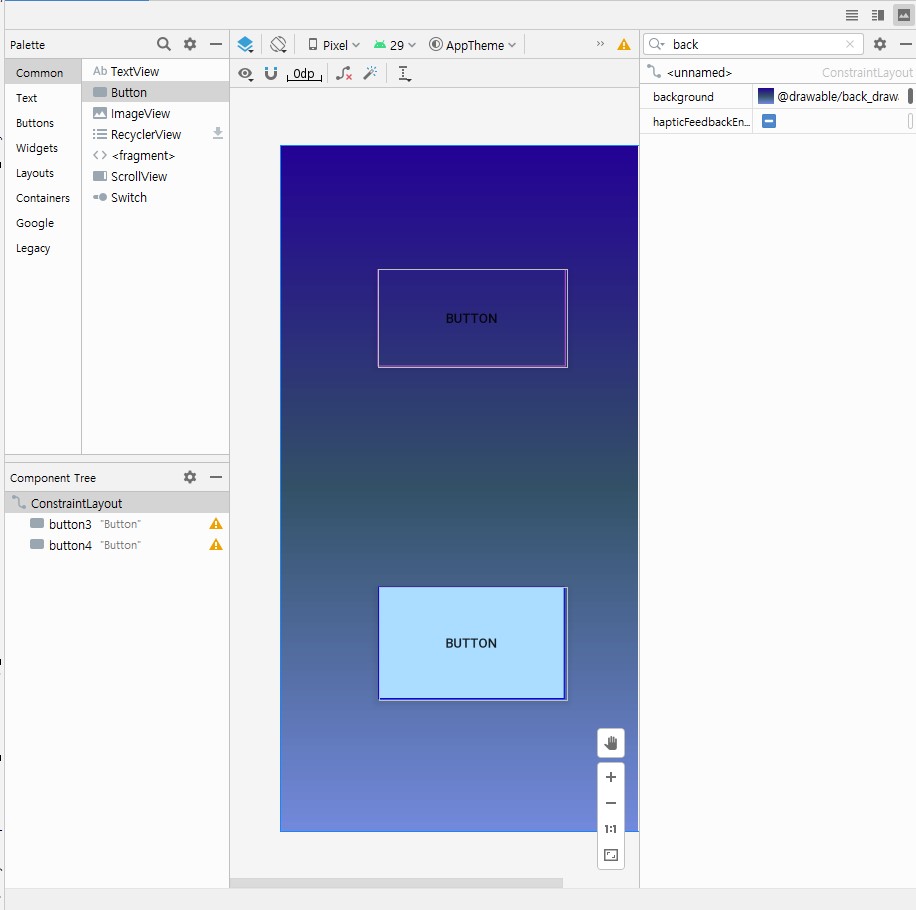
activity_main.xml 파일을 열고 새 버튼을 추가한 다음에 background를 border_drawable로 설정하자.

투명한 버튼이 생긴 것을 확인할 수 있다.
## 이 글은 Do it 안드로이드 앱 프로그래밍을 참고해서 작성되었습니다.
도서에는 더 자세하고 알기 쉽게 설명이 되어 있어 도서를 참고하면서 공부하는 것을 추천드립니다.
도서 정보 : http://www.yes24.com/Product/Goods/15789466
www.yes24.com
유투브 강의 : https://www.youtube.com/watch?v=nN4xnEcnjE8
'안드로이드 스튜디오 > Do it 안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 스튜디오 강좌 #15] 이벤트 처리 이해하기 - 제스처 이벤트 처리하기 / 키이벤트처리하기 (0) | 2020.05.16 |
|---|---|
| [안드로이드 스튜디오 강좌 #15] 이벤트 처리 이해하기 - 이벤트 처리 방식 / 터치 이벤트 (0) | 2020.05.15 |
| [안드로이드 스튜디오 강좌 #13] 기본 위젯 공부하기 : ImageView, ImageButton (0) | 2020.05.10 |
| [안드로이드 스튜디오 강좌 #13] 기본 위젯 공부하기 : EditText (0) | 2020.05.09 |
| [안드로이드 스튜디오 강좌 #13] 기본 위젯 공부하기 : Button (0) | 2020.05.08 |



