JLOG
[안드로이드 스튜디오 강좌 #15] 이벤트 처리 이해하기 - 이벤트 처리 방식 / 터치 이벤트 본문
[안드로이드 스튜디오 강좌 #15] 이벤트 처리 이해하기 - 이벤트 처리 방식 / 터치 이벤트
정정선선 2020. 5. 15. 14:44! 목표
안드로이드 스튜디오에서 이벤트의 종류들과 방식들을 알아보자
이벤트 종류 중 하나인 터치 이벤트에 대해서 알아보자
1.이벤트 처리방식
-위임 모델(Delegation Model)
: 화면 하는 발생 이벤트를 위젯 객체에 전달한 후 그 이후의 처리 과정을 버튼에 위임하는 모델
각각의 뷰 마다 이벤트 처리 루틴을 할당해주어 위젯 마다 개별적으로 이벤트를 처리하는 객체 지향 코드를 만들 수 있다.
위임 모델을 각각의 이벤트를 처리할 수 있는 리스너(Listener) 인터페이스를 등록할 수 있게 한다.
*이벤트 종류
-터치 이벤트(Touch Event) : 손가락으로 화면을 터치하면 발생하는 이벤트
-키 이벤트(Key Event): 실제 버튼이나 소프트 키보드를 누르면 발생하는 이벤트
-클릭 이벤트(Click Event) : 터치 이벤트를 쉽게 처리할 수 있도록 클릭하면 발생하는 이벤트
-제스처 이벤트 : 터치 이벤트 중에서 스크롤과 같이 일정 패턴으로 구분되는 이벤트
-포커스 : 뷰마다 순서대로 주어지는 포커스
-화면 방향 변경 : 화면의 방향이 가로와 세로로 바뀜에 따라 발생하는 이벤트
2.터치이벤트처리하기
SampleEvent 프로젝트를 생성하고
activity_main.xml 파일의 최상의 레이아웃을 LinearLayout(vertical)로 설정하자
화면의 텍스트 뷰는 삭제하고 팔레트 창의 widgets에서 두개의 View를 contatiners에서 한개의 ScrollView를 추가하자.
ScrollView안에 LinearLayout 안에 TextView를 넣고 text 속성은 비워두자
세 개 뷰에 layout_height 속성을 0dp로 설정하고 layout_weight 속성 값은 1로 설정한다.
세개의 뷰가 세로 방향으로 공간을 3분할해서 나눠 갖게 된다.

뷰를 보기 쉽도록 배경을 설정해주자.
Attribute 창에서 background 속성으로 설정해주거나 XML 코드에서 직접 작성해 주어도 된다.
-XML
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<View
android:id="@+id/view"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#CD6565" />
<View
android:id="@+id/view2"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#423D8C" />
<ScrollView
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</ScrollView>
</LinearLayout>
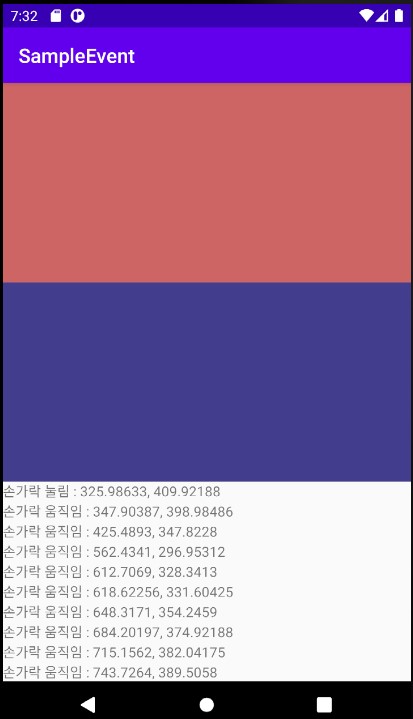
위 사진과 같이 완성이 되었으면
MainActivity.java에 아래 코드를 입력하자.
package org.techtowm.sampleevent;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
View view = findViewById(R.id.view);
view.setOnTouchListener(new View.OnTouchListener(){
public boolean onTouch(View view, MotionEvent motionEvent) {
int action = motionEvent.getAction();
float curX = motionEvent.getX();
float curY = motionEvent.getY();
if (action == MotionEvent.ACTION_DOWN){
println("손가락 눌림 : "+curX+", "+curY);
}
else if (action == MotionEvent.ACTION_MOVE){
println("손가락 움직임 : "+curX+", "+curY);
}
else if (action == MotionEvent.ACTION_UP){
println("손가락 뗌 : "+curX+", "+curY);
}
return true;
}
});
}
public void println(String data){
textView.append(data+"\n");
}
}
*코드 설명
가장 위쪽에 있는 뷰를 findViewByld로 찾아 참조하고, setOnTouchListener() 메서드를 호출해 리스너를 등록한다.
이 메서드를 호출할 때 파라미터로 리스너 객체를 전달하는데, new 연산자를 이용해 OnTouchListener 객체를 생성하면서 전달된다.
View view = findViewById(R.id.view);
view.setOnTouchListener(new View.OnTouchListener(){즉, 뷰가 터치가 되면 리스너 객체의 onTouch() 메서드가 자동으로 실행된다.
onTouch() 메서드로는 MotionEvent 객체가 파라미터로 전달된다. MotionEvent 객체에는 액션정보다 터치한 좌표 등의 정보가 들어있다.
public boolean onTouch(View view, MotionEvent motionEvent) {
int action = motionEvent.getAction();
float curX = motionEvent.getX();
float curY = motionEvent.getY();
-motionEvent.getAction() : 액션 정보
-motionEvent.getX() : X 좌표 정보를 알 수 있음
-motionEvent.getY() : Y 좌표 정보를 알 수 있음
if (action == MotionEvent.ACTION_DOWN){
println("손가락 눌림 : "+curX+", "+curY);
}
else if (action == MotionEvent.ACTION_MOVE){
println("손가락 움직임 : "+curX+", "+curY);
}
else if (action == MotionEvent.ACTION_UP){
println("손가락 뗌 : "+curX+", "+curY);
}MotionEvent에는 터치 상태를 확인할 수 있다.
-MotionEvent.ACTION_DOWN : 손가락이 눌렸을 때
-MotionEvent.ACTION_MOVE : 손가락이 눌린 상태로 움직일 때
-MotionEvent.ACTION_UP : 손가락이 떼졌을 때
프로그램을 실행하고 위의 뷰에 드래그하거나 클릭하면 맨 아래창에 손가락 움직임 정보가 찍히는 것을 확인할 수 있다.

## 이 글은 Do it 안드로이드 앱 프로그래밍을 참고해서 작성되었습니다.
도서에는 더 자세하고 알기 쉽게 설명이 되어 있어 도서를 참고하면서 공부하는 것을 추천드립니다.
도서 정보 : http://www.yes24.com/Product/Goods/15789466
www.yes24.com
유투브 강의 : https://www.youtube.com/watch?v=nN4xnEcnjE8
'안드로이드 스튜디오 > Do it 안드로이드 스튜디오' 카테고리의 다른 글
| [안드로이드 스튜디오 강좌 #15] 이벤트 처리 이해하기 - 단말 방향 전환 이벤트 처리 (0) | 2020.05.19 |
|---|---|
| [안드로이드 스튜디오 강좌 #15] 이벤트 처리 이해하기 - 제스처 이벤트 처리하기 / 키이벤트처리하기 (0) | 2020.05.16 |
| [안드로이드 스튜디오 강좌 #14] 드로어블(Drawable) 만들기 (0) | 2020.05.10 |
| [안드로이드 스튜디오 강좌 #13] 기본 위젯 공부하기 : ImageView, ImageButton (0) | 2020.05.10 |
| [안드로이드 스튜디오 강좌 #13] 기본 위젯 공부하기 : EditText (0) | 2020.05.09 |




