목록안드로이드 스튜디오/Do it 안드로이드 스튜디오 (30)
JLOG
 [안드로이드 스튜디오 강좌 #9]리니어 레이아웃(Linear Layout)-1
[안드로이드 스튜디오 강좌 #9]리니어 레이아웃(Linear Layout)-1
!목표 위의 사진과 같이 뷰를 한 방향으로 차곡차곡 쌓아주는 리니어 레이아웃에 대해 알아보고 사용해보자 1. 리니어 레이아웃 사용하기 - 리니어 레이아웃의 방향 설정하기 한 방향으로 뷰를 쌓는 리니어 레이아웃의 필수 속성은 방향이다. 방향을 설정할 때 orientation 속성을 사용하고 가로는 horizontal, 세로는 vertical 값으로 설정한다. Linear layout을 만들어보기 위해서 새로 프로젝트를 생성하고, 좌측 Component Tree 창에서 ContraintLayout 선택후 우클릭-Convert view 를 눌러 Linear layout를 선택해 Apply 해보자. Linear layout으로 변경하면 오른쪽 Attribute 창에 필수 속성인 orientation 속성을 선택..
 [안드로이드 스튜디오 강좌 #8]제약 레이아웃(Constraint Layout)-2 XML 코드
[안드로이드 스튜디오 강좌 #8]제약 레이아웃(Constraint Layout)-2 XML 코드
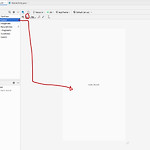
[안드로이드 스튜디오 강좌 #7] 레이아웃 기초 익히기 (제약 레이아웃(Constraint Layout)) 1 디자인 화면 에 이어서 진행합니다. ! 목표 가이드라인을 추가 했었던 XML 코드를 살펴보며 XML 코드를 공부해보자 1. XML 원본에 추가된 속성 확인하기 실제로는 뷰를 중첩하거나 복잡해지면 보기 어렵기 때문에 XML 원본 코드를 수정하면서 개발된다. 가이드라인을 추가했던 xml 파일의 코드를 살펴보며 공부해보자 빨간색으로 표시된 버튼을 누르면 코드를 볼 수 있다. 코드 설명 - 처음부터 XML 파일에 일반적으로 추가하는 정보이며, 파일이 XML 형식인 것을 나타낸다 -
 [안드로이드 스튜디오 강좌 #8] 제약 레이아웃(Constraint Layout)-1
[안드로이드 스튜디오 강좌 #8] 제약 레이아웃(Constraint Layout)-1
! 목표 안드로이드 스튜디오는 기본 레이아웃을 제약 레이아웃으로 자동 설정한다. 제일 기본이 되는 제약 레이아웃(Constraint Layout)에 대해 알아보자 1. 제약 조건 이해하기 제약레이아웃(Constraint Layout)은 뷰의 크기와 위치를 결정할 때 제약 조건(Constraint)을 사용한다. 제약 조건이랑 뷰가 레이아웃의 다른 요소와 어떻게 연결 되었는지 알려주는 것으로 뷰의 연결점(Anchor Point)과 대상(Target)을 연결한다. -부모 레이아웃 : 버튼을 감싸고 있는 레이아웃 -핸들 : 마우스 커서로 잡아 조절해 제약을 설정할 수 있다. 제약이 연결 되면 하얀색 동그라미가 파랗게 되며 기준과 연결선이 만들어진다. -타깃: 뷰를 연결하는 타깃 (사진에서는 부모레이아웃의 왼쪽 ..
 [안드로이드 스튜디오 강좌 #7] 레이아웃 기초 익히기 (안드로이드 스튜디오 대표적인 레이아웃)
[안드로이드 스튜디오 강좌 #7] 레이아웃 기초 익히기 (안드로이드 스튜디오 대표적인 레이아웃)
! 목표 안드로이드 스튜디오에서 사용되는 대표적인 레이아웃에 대해서 알아보자 레이아웃은 어플을 만들 때 꼭 사용되고 기초가 되는 부분으로 하나씩 같이 공부해보자 1. 안드로이드 스튜디오에서 사용되는 대표 레이아웃 -제약 레이아웃 (ConstraintLayout) 제약 기반 모델 제약 조건을 사용해서 화면을 구성 안드로이드 스튜디오에서 자동으로 설정하는 디폴트 레이아웃 -리니어 레이아웃 (LinearLayout) 박스 모델 한쪽 방향으로 차례대로 뷰를 추가하며 화면을 구성 뷰가 차지할 수 있는 사각형 영역을 할당 -상대 레이아웃 (RelativeLayout) 규칙 모델 부모 컨테이너나 다른 뷰와의 상대적 위치로 화면을 구성 제약 레이아웃을 사용하게 되면서 상대 레이아웃은 권장되지 않음 -프레임 레이아웃 (..
 [안드로이드 스튜디오 강좌#6] 뷰와 뷰의 크기 속성 이해하기
[안드로이드 스튜디오 강좌#6] 뷰와 뷰의 크기 속성 이해하기
! 목표 어플의 구성 요소가 되는 뷰와 뷰의 크기 속성을 이해해보자 1. 뷰의 속성 뷰(View)는 사용자의 눈에 보이는 화면의 구성요소들이다. 화면에 추가할 수 있느 모든것들이라고도 생각할 수 있다. 이런 뷰를 여러개 포함하고 있는 것을 뷰그룹(ViewGroup)이라고 한다. 뷰그룹을 뷰그룹안에 넣어서 다른 뷰와 동일하게 다룰수 있다. 한 뷰그룹을 또 다른 하나의 뷰가 담을 수 있는데 다른 뷰그룹이 이 뷰그룹을 담은 뷰를 뷰처럼 다룰 수 있다. 이런 관계는 Composite Pattern을 사용해 만들어졌다. Composite Pattern은 뛰어난 확장성을 가졌다. 또, 뷰는 다른 뷰의 속성을 상속해 상속받은 뷰의 특성을 그대로 가질 수 있다. 예를 들어 버튼은 텍스트뷰를 상속해서 만들어서 텍스트뷰의..
 [안드로이드 스튜디오 강좌#5] Java 코드 작성 기능 팁
[안드로이드 스튜디오 강좌#5] Java 코드 작성 기능 팁
1. 코드 에러 수정 시에도 같은 에러 발생시 가끔 자동으로 업데이트가 안될 때가 있다. 제대로 빌드가 안될 때는 [Syn Project with Gradle Files] 클릭한 후 실행시켜야한다. 2. 사용 되고 있는 클래스 확인 / 어떤 클래스인지 확인 클래스를 클릭해 커서를 위치 시키면 해당되는 클래스를 사용하는 곳이 표시 된다. Ctrl-Q를 누르면 API 문서가 표시된다. 클래스의 정보를 빨리 확인할 때 유용하다. 3. 코드 자동완성 글자를 입력하다 보면 밑에 후보들이 표시 되는데 원하는 코드를 선택해 Enter를 누르면 자동으로 코드가 입력된다. 4. 소괄호 안에 들어갈 수 있는 파라미터 보기 소괄호 안을 클릭해 Ctrl-P를 누르면 파라미터 후보들이 표시 된다. 5. 메서드를 통째로 입력하고..
 [안드로이드 스튜디오 강좌#4] 버튼 여러개 추가하고 전화 걸기/네이버 접속 기능 넣기
[안드로이드 스튜디오 강좌#4] 버튼 여러개 추가하고 전화 걸기/네이버 접속 기능 넣기
# 이전 포스팅 [안드로이드 스튜디오 강좌#1] 첫 Hello World 어플 만들기 [안드로이드 스튜디오 강좌#2] text 내용 변경하기 [안드로이드 스튜디오 강좌#3] 버튼 추가 하기 / 메세지 띄우기 이전 포스팅에 이어서 진행합니다. ! 목표 두개의 버튼을 추가하고, 각각 특정한 번호로 전화 걸기, 네이버 접속의 기능을 넣어보자 1. 버튼 추가하고 설정하기 activity_main.xml 탭의 디자인 화면으로 이동한다. 왼쪽에 있는 Palette 창에서 버튼을 '확인 1' 버튼 아래에 드래그 시켜서 이동한다. 양 옆의 동그라미는 파란색이고 위와 밑의 동그라미는 하얀색으로 보인다. 위의 빈 동그라미를 '확인1' 버튼 테두리로 끌어 놓으면 연결선이 표시되여 새 버튼과 '확인1' 버튼에 연결선이 표시 ..
 [안드로이드 스튜디오 강좌#3] 버튼 추가 하기 / 메세지 띄우기
[안드로이드 스튜디오 강좌#3] 버튼 추가 하기 / 메세지 띄우기
# 이전 포스팅 [안드로이드 스튜디오 강좌#1] 첫 Hello World 어플 만들기 [안드로이드 스튜디오 강좌#2] text 내용 변경하기 이전 포스팅에 이어서 진행합니다. ! 목표 버튼을 추가하고 버튼을 누르면 간단한 메세지를 띄워보자 xml의 옆 부분에 있는 Palette에는 화면에 추가할 요소들이 들어있고 이 요소들을 마우스로 끌어 화면에 추가할 수 있다. 1. 버튼 추가하기 요소를 마우스로 끌어 넣기 전에 자석 모양 아이콘을 클릭해 금지 모양을 푼다. 그래야지 더 요소를 쉽게 배치할 수 있다. 버튼 모양을 배치하고 더블클릭하고 오른쪽 text의 이름을 '확인1'로 바꾸어 보자 버튼을 누르는 행위는 안드로이드에서 클릭 이벤트로 인식한다. 자바 코드로 이벤트를 처리해야한다. 하지만, activity..
 [안드로이드 스튜디오 강좌#2] text 내용 변경하기
[안드로이드 스튜디오 강좌#2] text 내용 변경하기
# 이전 포스팅 [안드로이드 스튜디오 강좌#1] 첫 Hello World 어플 만들기 이전 포스팅에 이어서 진행합니다. ! 목표 Hello World!의 메세지를 '안녕 안드로이드!'로 변경해보자 - MainActivity.java 살펴보기 package org.techtowm.hello; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 부모 클..
 [안드로이드 스튜디오 강좌#1] 첫 Hello World 어플 만들기
[안드로이드 스튜디오 강좌#1] 첫 Hello World 어플 만들기
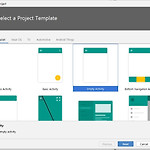
! 목표 안드로이드 스튜디오의 프로젝트를 생성해보고, HelloWorld!를 보여주는 어플을 실행시켜보자 1. 프로젝트 실행 안드로이드 스튜디오를 설치하고 실행한다. File - New Project를 누르면 앱의 첫 시작 화면을 설정하는 창이 나온다. 비어 있는 화면인 Empty Acitivity를 클릭해 Next를 눌러주자. 다음으론 파일 이름, 저장 위치 등을 선택하는 화면이 나온다. 사진과 같이 Name과 Package name을 설정해주자. *참고* -Name, Package name은 자유롭게 입력 가능하다. Package name은 앱을 구분하는 고유의 값으로 앱이 단말에 설치되었을 때 다른 앱과 구분될 수 있는 역할 (실무에서는 사이트 주소 처럼 짓는 경우가 많음) Name은 영어 대문자 ..
