목록안드로이드 스튜디오 (33)
JLOG
 [안드로이드 스튜디오 강좌#3] 버튼 추가 하기 / 메세지 띄우기
[안드로이드 스튜디오 강좌#3] 버튼 추가 하기 / 메세지 띄우기
# 이전 포스팅 [안드로이드 스튜디오 강좌#1] 첫 Hello World 어플 만들기 [안드로이드 스튜디오 강좌#2] text 내용 변경하기 이전 포스팅에 이어서 진행합니다. ! 목표 버튼을 추가하고 버튼을 누르면 간단한 메세지를 띄워보자 xml의 옆 부분에 있는 Palette에는 화면에 추가할 요소들이 들어있고 이 요소들을 마우스로 끌어 화면에 추가할 수 있다. 1. 버튼 추가하기 요소를 마우스로 끌어 넣기 전에 자석 모양 아이콘을 클릭해 금지 모양을 푼다. 그래야지 더 요소를 쉽게 배치할 수 있다. 버튼 모양을 배치하고 더블클릭하고 오른쪽 text의 이름을 '확인1'로 바꾸어 보자 버튼을 누르는 행위는 안드로이드에서 클릭 이벤트로 인식한다. 자바 코드로 이벤트를 처리해야한다. 하지만, activity..
 [안드로이드 스튜디오 강좌#2] text 내용 변경하기
[안드로이드 스튜디오 강좌#2] text 내용 변경하기
# 이전 포스팅 [안드로이드 스튜디오 강좌#1] 첫 Hello World 어플 만들기 이전 포스팅에 이어서 진행합니다. ! 목표 Hello World!의 메세지를 '안녕 안드로이드!'로 변경해보자 - MainActivity.java 살펴보기 package org.techtowm.hello; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // 부모 클..
 [안드로이드 스튜디오 강좌#1] 첫 Hello World 어플 만들기
[안드로이드 스튜디오 강좌#1] 첫 Hello World 어플 만들기
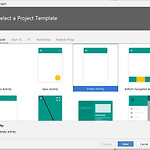
! 목표 안드로이드 스튜디오의 프로젝트를 생성해보고, HelloWorld!를 보여주는 어플을 실행시켜보자 1. 프로젝트 실행 안드로이드 스튜디오를 설치하고 실행한다. File - New Project를 누르면 앱의 첫 시작 화면을 설정하는 창이 나온다. 비어 있는 화면인 Empty Acitivity를 클릭해 Next를 눌러주자. 다음으론 파일 이름, 저장 위치 등을 선택하는 화면이 나온다. 사진과 같이 Name과 Package name을 설정해주자. *참고* -Name, Package name은 자유롭게 입력 가능하다. Package name은 앱을 구분하는 고유의 값으로 앱이 단말에 설치되었을 때 다른 앱과 구분될 수 있는 역할 (실무에서는 사이트 주소 처럼 짓는 경우가 많음) Name은 영어 대문자 ..
